Witajcie!

Co myślicie? Przyda się Wam coś? :)))
Nie jestem pewna, czy pamiętajcie, ale jakiś czas temu /lekko ponad miesiąc/, dodałam pierwszy z tego rodzaju postów na bloga. Cieszył się on popularnością, dostawałam miłe komentarze, widziałam również wykorzystanie kodów na różnych blogach. Bardzo mnie to ucieszyło, więc przychodzę do Was z drugim wydaniem: "Jak mieć ładnego bloga?" :) Link do poprzedniego posta: TUTAJ
1. Kod CSS na wyśrodkowanie zakładek/kart.
#PageList1 ul {text-align: center;}
#PageList1 ul li {float: none;display: inline;}
2. Kos CSS na zmianę koloru komentarzy.
.comment p {color: blue;}
.comment p {color: #000000;}
3. Kod CSS na wyśrodkowanie nagłówka.
.header-inner .widget div, .header-inner img {
margin-left:auto;
margin-right:auto;
}
4. Kod CSS na cienie tytułu gadżetu.
.widget h2 {text-shadow: 1px 1px 5px;}
5. Kod CSS na cienie tytułu postu.
h3.post-title {text-shadow: 1px 1px 5px;}
6. Kod CSS na usunięcie tekstu "Starszy/Nowszy post"
.blog-pager { display: none !important;}
7. Kod CSS na rozszerzenie się liter po najechaniu na link.
a:hover { letter-spacing: 4px }
8. Kod CSS na rozszerzenie wyrazów po najechaniu na link.
a:hover { word-spacing: 10px }
9. Kod CSS na zmianę wyglądu suwaka, przesuwającego stronę
}
vertical {
background-color:#kolorTłaPaska; height: 50px;
}
::-webkit-scrollbar {
height: 10px; width: 9px; background-color: #KolorTłaPaska;
}
::-webkit-scrollbar-thumb{
background: #KolorPaska; border-radius:5px;}
}
height - wysokość
width - szerokość
border-radius - zaokrąglenie
Warto dodać, że ten kod należy umieścić jako ostatni i każdy nowy dodawać przed nim. W innym wypadku, kod nie będzie działał.
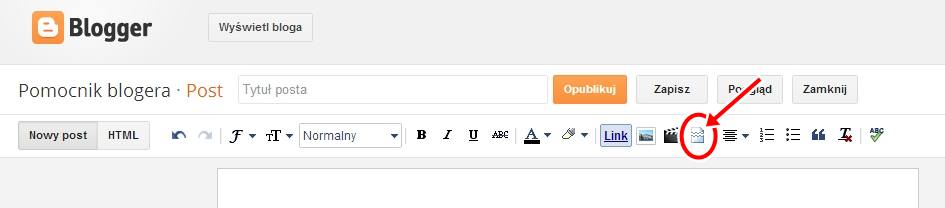
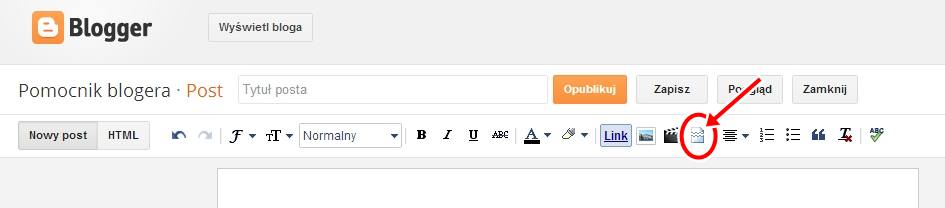
10. Ucinanie posta - "Czytaj dalej"
W pierwszej kolejności, stwórz post. Ustaw kursor w miejscu w którym chcesz, aby Twój post się "urwał". Kliknij na ikonkę "Zwijanie tekstu".

11. Planowanie automatycznej publikacji posta
Jeśli chcesz, aby Twój post został upubliczniony w inny dzień, jednak wiesz, że nie będziesz mógł/mogła wejść na internet - ta funkcja jest dla Ciebie.
W pierwszej kolejności stwórz post. Z boku, widnieje napis "Ustawienia posta" -> "Publikacja" -> Ustaw datę i godzinę -> wybieramy konkretny dzień oraz godzinę -> klikamy gotowe.
W tym momencie, możemy nacisnąć na "Opublikuj", a post doda się automatycznie w wybrany przez nas dzień.


















7 komentarze
Swietny i przydatny post😘
OdpowiedzUsuńNapewno wielu osobom się przyda☺
Moze i ja nawet zaryzykuje zabawę na kodami☺
Pozdrawiam
Lili
Bardzo przydatny post! :)
OdpowiedzUsuńPozdrawiam ♥
One Masked Girl
Bardzo podoba mi się Twój post. Jest rzeczowy i na temat. Kilka Twoich wskazówek może zastosuję kiedyś na swoim blogu. :) Klikam ''obserwuj''. :)
OdpowiedzUsuńPozdrawiam serdecznie,
Patrycja K.
Przydatny post dnośnie kodów.
OdpowiedzUsuńPurpurowyKsiezyc
Świetny pomysł na post :) Bardzo mi się przydadzą Twoje wskazówki.
OdpowiedzUsuńPozdrawiam
My blog
super że podałaś kody! :D to naprawdę bardzo pomocne dla kogoś kto nie zna się za bardzo na bloggerze :)
OdpowiedzUsuńHejka, dzięki za super artykuł wypróbuje go na moim blogu https://czarownica-znatury.blogspot.com/
OdpowiedzUsuńDziękuję za odwiedziny. Zachęcam do komentowania oraz obserwowania mojego bloga. Jest to dla mnie ogromna motywacja do dalszego pisania. :)